BLIZZARD / OVERWATCH
Heart Overwatch Campaign
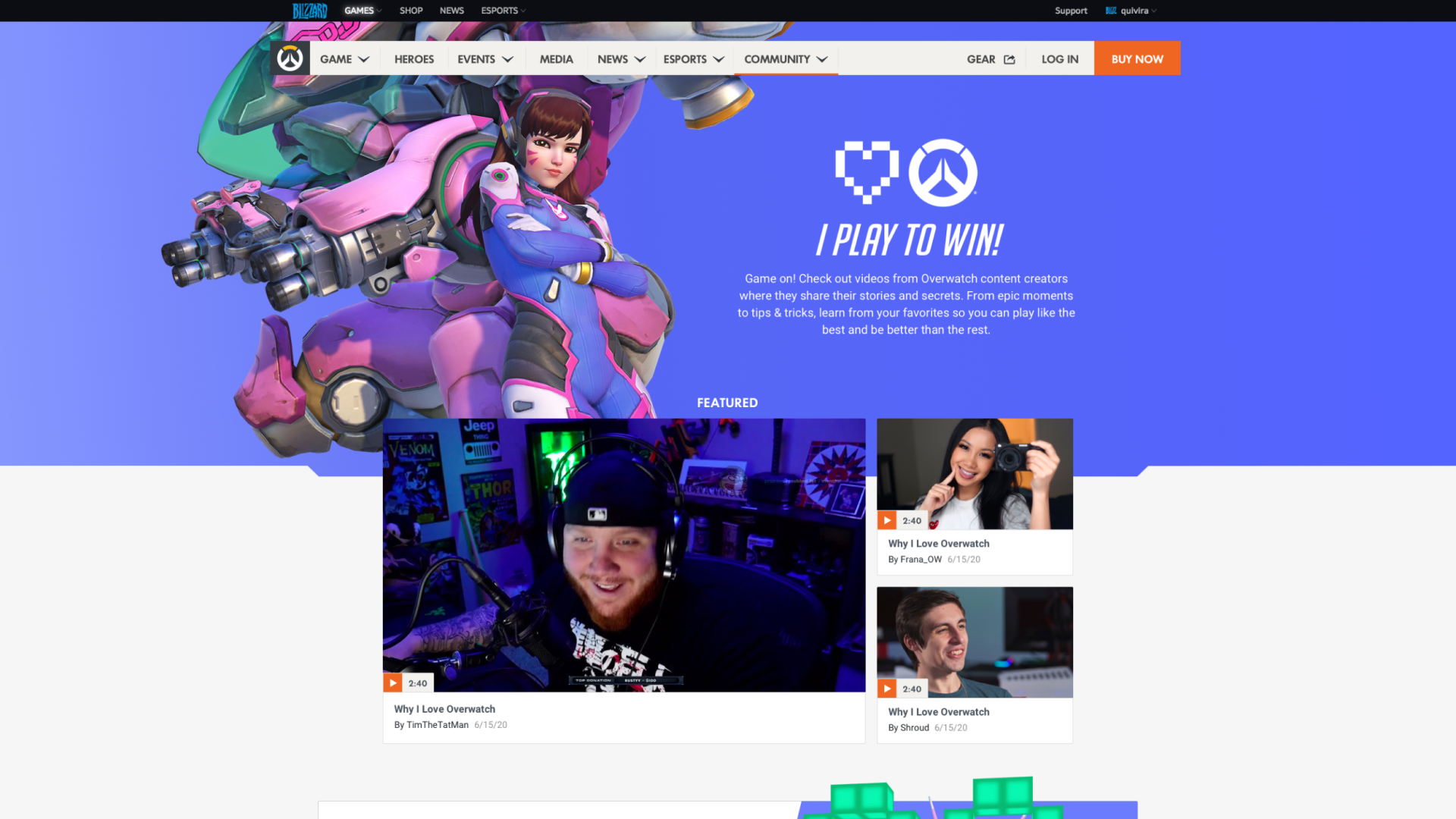
Check out videos from Overwatch content creators who share their stories and secrets. From epic moments to tips & tricks, learn from your favorites so you can play like the best and be better than the rest.
CLIENT
Blizzard Entertainment
PRODUCT
Website Feature
ROLE
UI/UX Designer
TIME
May 2020 - Jul 2020

OVERVIEW
Reliving Epic Moments
Overwatch is a colorful team-based shooter game starring a diverse cast of powerful heroes. Whether people are playing with friends or solo, it’s those epic moments that they'll always remember. We ran a video campaign where we partnered with content creators to share their favorite moments and tips in Overwatch. My team and I built an official place on the web for players to celebrate these creator’s stories and learn how to improve their gameplay.
Goals
Create a video hub for players to browse and watch videos made by community content creators
Share creator’s epic moments in game
Provide video guides of pro tips and tricks for players to improve gameplay
Challenges
Inspire users to play Overwatch using epic stories from content creators
Equip users with video guides to help improve gameplay and increase wins
Build a video index page that is scalable and flexible to different content types
My Role
Main UI/UX and Visual Designer
Created wireframes and visual mockups
Worked closely with marketing team to identify campaign scope and impact
Collaborated with a team of designers, product managers and engineers
DISCOVER
Understanding the Campaign
Problem Statement
Overwatch players churn out of the game for various reasons. Some of the main ones being their frustrations with losing and not knowing how to improve, as well as the sense of a lack of community.
Heart Overwatch videos should help inspire these players to revisit their epic moments in game, or help them learn how to improve.
Questions
We had many questions right off the bat…
What is the tone of the videos and what impact will they make?
Who are our target segments and what motivates them to play?
What type of content and features do users want to see?
DEFINE
Identifying Users & Features
Audience Segments
We worked closely with our internal research team to define and prioritize the market segments for the Overwatch audience. Our goal was to depict the “who” of our audience, describe the similarities of customers within a market segment, and highlight the differences.
We gained a clear understanding of the website user demographic and behaviors. This helped us focus on each group’s needs, motivations, and pain-points. For the campaign, it was important to prioritize the Aspiring Achievers and Competitive Challengers groups.
Key Features & User Goals
We identified the content types for the Heart Overwatch campaign and had to figure out how to package it all into the video hub. With the audience segments in mind, our goal was to create value for the targeted groups as they searched for the content that interested them.
Featured Videos
Show users the featured content creator videos curated by the marketing team
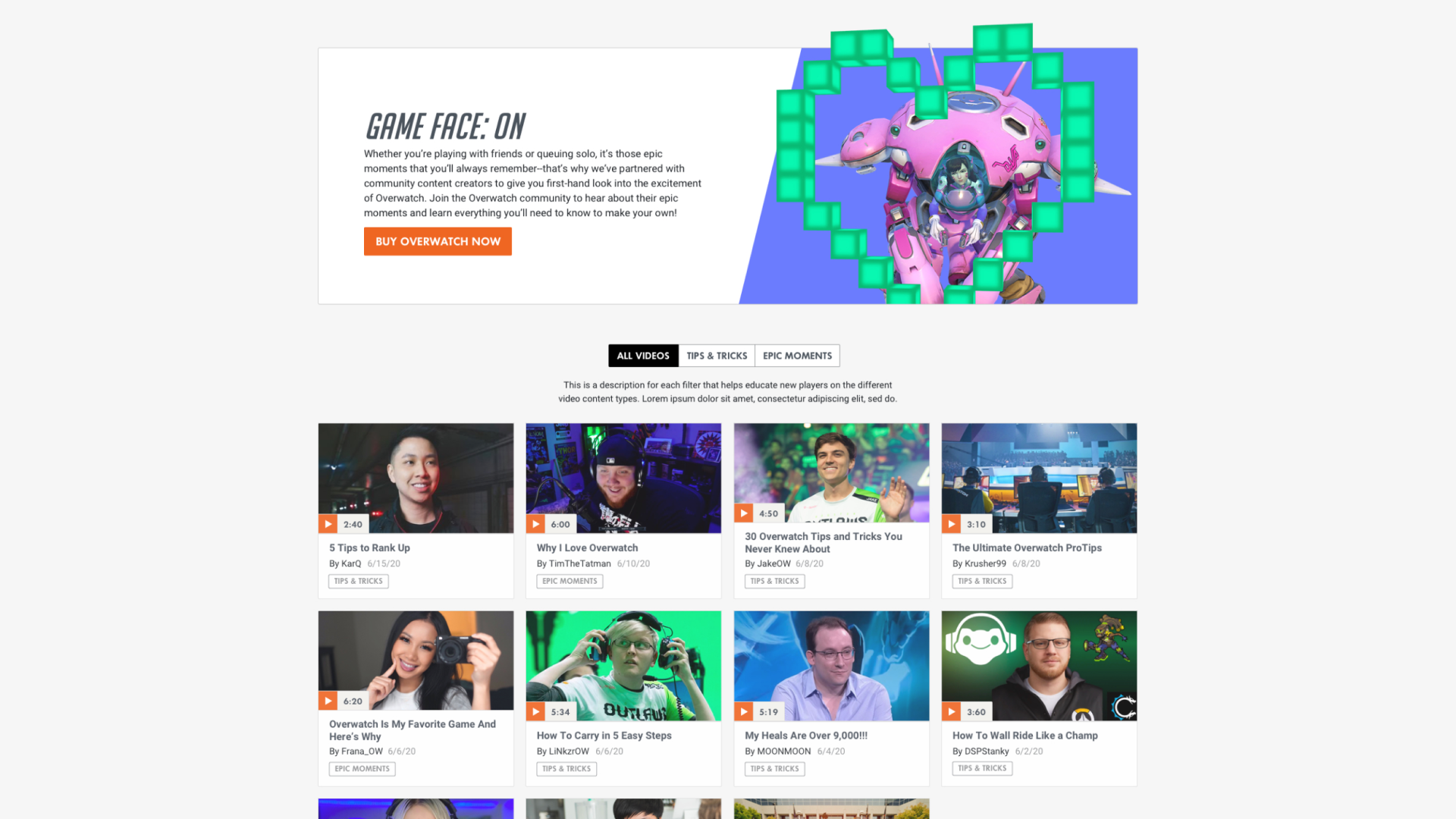
Epic Moments
Show users the videos of creators reliving their favorite gameplay moments
Tips & Tricks
Show users the videos of creators sharing their best how-to guides on getting better
EXPLORE
Designing a Solution
Structure
We created wireframes and explored different layout options that fit our needs. Our goal was to build a video index page that was scalable and flexible to the different content types, and was capable of supporting content curation controlled by our marketing partners.
MATERIALIZE
Developing the Visual Identity
UI & Theming
The visual language of Overwatch utilizes solid, bold colors and minimalist UI. For the event pages, we wanted to reflect that identity and make sure our design elements were web-friendly and accessible. We created styles for colors, type, UI, and iconography.
For the campaign theme, D.Va was chosen as the poster hero to represent the Heart Overwatch branding. D.Va is the most relatable character to a lot of players since she is a gamer too, and her voice lines paired nicely with the overall campaign tone and messaging.
Visuals
After nailing down the structure and backend of the page, we had some fun developing the visual branding for the Hearth Overwatch campaign. We worked closely with the Overwatch and Video team to produce art for the D.Va theme. We wanted to elevate the unique color palette from D.Va’s branding, as well as her spunky and winning attitude to tie the messaging.
DELIVER
Launching Success
Results
We successfully launched the Heart Overwatch campaign to our community. Players around the globe were able to relive epic moments from beloved content creators and learn how to improve their own gameplay from the helpful tips and tricks videos.
Smooth launch, scaled to thousands of clicks and views
Strong partnerships and cross-promotions with Overwatch community content creators, streamers, and influencers
Proud team members and excited stakeholders!
Takeaways
Working on the Hearth Overwatch campaign was a lot of fun. It was great to see so much community-created content, and to be able to help share that with players who enjoy watching those moments.
I learned a lot from working on these pages.
Operating as the main UI/UX designer involved in the entire process, from ideation to execution
Creating a scalable video hub that continues to be curated
Creating delightful visuals that celebrate the campaign’s theme
Thanks for reading!
Tools used:
Sketch and InVision
Figma
Adobe CC Photoshop and Illustrator
Special thanks to:
My Overwatch web team
Overwatch producers, artists, and developers
Our players and fans
Check out the Heart Overwatch campaign and videos!